
Приветствую вас, читатели моего блога, moinavyki.ru!
Давайте разберем сегодня, что такое HTML и какова структура html-документа..
Для начала «развернем» аббревиатуру HTML — это Hyper Text Markup Language, что в переводе с английского означает «гипертекстовая разметка текста».
Термин «разметка» произошёл от английского словосочетания «marking up», т.е. «разметка», как процесс, буквально «помечивание, размечивание».
Язык разметки создан специально для разметки вэб-страниц и не является языком программирования, как php и mysql. Это важно знать и не путать!
Документ HTML обрабатывается браузером и весь документ отображается на экране монитора компьютера, планшета или мобильного устройства. С помощью гипертекстовой разметки браузер «понимает» что и как должно отображаться на мониторе ПК, какой шрифт текста, цвет и его размер, где должна находиться картинка и т.д.
Спешу заметить, что различные браузеры, и даже их различные версии, могут по-разному передавать код на экран монитора.
Поэтому при создании (вёрстке) сайта, то есть при создании каждой из HTML-страниц сайта, необходимо помнить о кроссбраузерности страниц. Это значит, что необходимо проверять (просматривать) страницы в самых популярных браузерах, таких как Google Chrome, Mozilla Firefox, Internet Explorer(во всех версиях) и Operа. С самого начала верстки, почти после каждого написанного свойства для того или иного элемента HTML-документа, чтобы изначально наблюдать за процессом и при малейших недочетах исправлять ошибки в коде сразу же, в случае их возникновения.
Немного истории о html.
HTML или гипертекстовый язык разметки документов, на нём создаётся большинство страниц в Интернете.
W3C(произносится, как «вэй три си») это название специально созданной организации, которая разрабатывает и внедряет технологические стандарты во всемирной паутине сети интернет (www). Где W3C или World Wide Web Consortium переводится, как Консорциум Всемирной паутины, эта организация была создана в 1994 году. А в 1996 году были введены стандарты для языка разметки, после чего установился базовый набор тегов и атрибутов. Благодаря введенному стандарту мы видим веб-страницы такими, какие они были и тогда.
Из чего состоит HTML-документ?
Структуру страницы сайта составляет гипертекстовая разметка документа — это как каркас дома или фундамент, когда происходит планировка здания, определяется что и где будет находиться. А затем настраивается внешний вид страниц (как красивая отделка отделка дома) с помощью CSS или Cascading Style Sheets — каскадные таблицы стилей. С помощью стилей мы придаем внешний вид страницам сайта, и определяются цвет фона сайта, стиль шрифта, размеры и положение картинок на странице, цвета и размеры различных кнопок и т.д.
Документ с html-разметкой состоит из множества элементов (тегов) – составных частей. Каждый тег HTML выполняет определенную функцию и обозначается специальными пометками (названия тегов) – например, тег ссылки — < a >, тег текста — < p >, тег картинки — < img > и т.д.
Тег или tag означает «именованная метка», более правильное название — дескриптор.
Рассмотрим пример на теге ссылки — тег < a >. Название тега заключается в угловые скобки. Данный тег является парным тегом, то есть у него имеется открывающий тег (< a >) и закрывающий тег – тег со слэшем (< / a >).
Еще есть непарные теги. Например, тег для вставки изображения (картинки) в текст < img / >. Или тег переноса строки (пустой тег, в нем вообще ничего не указывается) и пишется просто < br / >. У таких тегов нет открывающего и закрывающего тега, и в конце сразу пишется слэш (/), обозначающий закрытие.
То, что находится между открывающим и закрывающим тегом называется содержимым тега. И в данном случае, слово, вставленное в этот тег (то есть между открывающим и закрывающим тегами) станет ссылкой.
Пр.: Какой-то текст<a>это слово станет ссылкой</a>какой-то текст.
У элементов (тегов) могут быть атрибуты, определяющие их свойства, и могут не быть. Атрибуты или свойства указываются внутри открывающего тега (< a … >) и записываются в виде сочетания: имя атрибута и его значения, причём текстовые значения заключаются в двойные кавычки.
Пр: <a href=”http://site.ru”>слово-ссылка</a>
Где href= — это атрибут, а http://site.ru (ссылка на сайт) – значение атрибута, заключенное в кавычки.
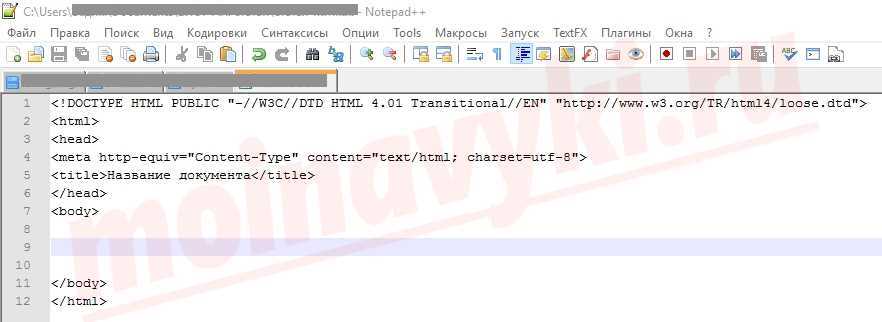
На примере данного рисунка рассмотрим структуру HTML-документа. Это пустой шаблон, с которого начинается сайт.

Каждый HTML-документ должен начинаться со строки объявления версии HTML. То есть <!DOCTYPE…>, которая обычно выглядит примерно так, в зависимости от вариантов <!DOCTYPE>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
Без указания данной строки отображение документа в браузере может быть некорректным.
Далее идет внешний тег <html>…</html> соответственно, обозначающий начало и конец документа. И уже между тегами <html></html> находятся следующие теги одного уровня: тег заголовка документа (<head>…</head>) и тела документа (<body>…</body>).
Внутри, то есть между <head> и </head> указываются метатеги(<meta…>). Метатеги, не выводятся на экран, но влияют на режим отображения веб-страниц. И в основном, используются для индексации HTML-документов, создания заголовков и названий (title) гипертекстовых документов. Четкого стандарта в использовании метатегов не существует.
В метатеге указываются атрибуты: name (имя) и content (содержимое).
Например:
<meta http-equiv=”Content-Type” content=”text/html;charset=windows-1251” /> (здесь указано, что content – это текст html, и используемая кодировка или charset — windows-1251).
<meta http-equiv=”Content-Language” content=”ru” /> — здесь указано, что содержимое документа будет на русском языке – ru.
<meta name=”keywords” content=”личный блог, создание личного блога” /> — это мета-тег ключевых слов и перечисляются сами ключевики.
Также в <head> происходит подключение таблицы стилей CSS с помощью тега <link … />.
Содержимое тега <body>…</body>, все что находится между этими двумя тегами выводится в браузер, то есть это видит пользователь.
Часто используемые теги внутри <body>:
- тег <p>…</p> — сокращенное от paragraph, сюда вставляется текст для сайта;
- тег <table>…</table> — таблица, соответственно;
- тег <img … /> (от image) для вставки изображения в текст;
- теги<li> (list — список) текст преобразуется в список с метками и т.д.(будет выглядеть ,примерно, как этот список).
Для начинающих веб-мастеров в первую очередь необходимо ознакомиться с основами гипертекстовой разметки, основными его элементами. Сам курс HTML легок в изучении и является основой для дальнейшего развития в создании сайтов. И только пройдя эту базу необходимо приступать к изучению таблиц стилей (CSS).
В настоящее время все шире используется HTML5, который появился в интернете 20 ноября 2007 года. Это расширенный стандарт языка гипертекстовой разметки. В нем появилось много новых элементов, расширяющих возможности вэбмастеров при создании сайтов.
P.s.: Для создания HTML-документа нам понадобится обычный редактор, например Notepad++, скачивайте последнюю версию на официальном сайте.
На заметку: При изучении не обязательно в точности запоминать все теги, важно понимать их назначение, и здесь пригодится знание английского языка. Все теги происходят из сокращения тех или иных английских слов. Тогда вы сможете легко форматировать текст и изменять HTML-страницы.
Учитесь, учится никогда не поздно, главное желание!
Успехов Вам и до новых встреч!


















![]:-> ]:->](https://moinavyki.ru/wp-content/themes/ab-inspiration/inc/qipsmiles/smiles/devil.gif)






















Раньше мне ХТМЛ казался какой то абракадаброй))) Но поработав в интернете и набравшись опыта — я поняла — какой это полезный и необходимый для изучения язык программирования! Хотя я далеко не супер спец в нем, но уже многое умею и всем советую иметь о нем хотя бы чуть чуть знаний!)
HTML я осваивал в далеком 2016 году)) Это было крайне интересно,когда из «ничего» и нескольких строк появляется первый сайт. Кому интересно, пишите-пообщаемся
Интересная статья, спасибо что делитесь своими знаниями!
Статья классная, но для меня это очень сложно пока.
и вам спасибо) за отзыв)
Надо было в институте учить языки программирования, а не прогуливать пары. Теперь эти тэги выглядят как шифровки для меня. Спасибо за статью!
спасибо вам)