
Доброго времени суток, друзья!) Сегодня хотела законспектировать свои заметки по теме «Как установить виджет вк на сайте», а также поговорим о добавлении виджета группы Одноклассников на сайте. Узнаете откуда брать эти виджеты и как их установить на своем сайте.
В моем случае сайт находиться на вордпрессе. И буду показывать всё пошагово, как делала, на своем примере.
Наверняка вы уже знаете для чего всё это делается. Так что пойдем дальше)
Установка виджета на сайте для группы Вк
Конечно, создать саму группу, затем скопируйте ссылку на группу/паблик.
Читайте статью про правильное оформление группы.
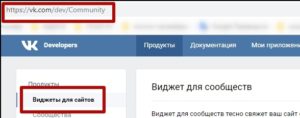
Зайдите на https://vk.com/dev/Community

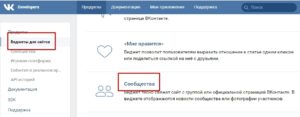
Выберите «Виджеты для сайтов», далее «Сообщества»

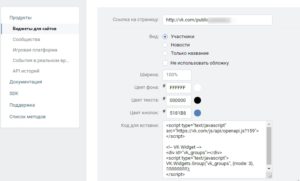
Далее можно поиграть с настройками виджета для Вк, в зависимости от ваших настроек будет меняться код

Ниже видно наглядные изменения ваших настроек

Код после всех ваших экспериментов вы должны скопировать и вставить в нужное место на своем сайте
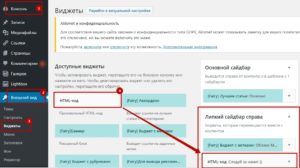
Теперь заходите в консоль своего сайта, или административную панель(=админка сайта), далее в раздел «Виджеты» как на рисунке

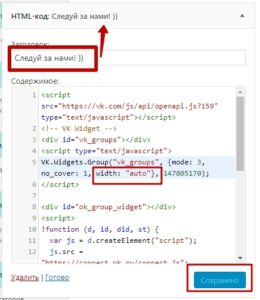
Вставляем скопированный код в новый пустой виджет, для этого перетаскиваем его в нужное вам место. У себя я вставила его в «Липкий сайд бар справа», при нажатии на треугольник справа свернутый виджет раскрывается так, как на картинке ниже, далее вставляете код в поле»Содержимое»
Меня не устроила ширина виджета – а именно как он выглядит не по ширине моего бокового сайдбара на сайте, а меньше. Я дописала в коде ширину – поставила автоматическую – по ширине бокового блока, если конкретно то дописала это:
width: “auto”
и все стало нормально! Всегда помните про «Сохранить изменения»!!!
Теперь можете посмотреть на свой сайт и вы увидите добавленный виджет Вк.
Получилось так, как я и хотела!
Виджет группы одноклассники на ваш сайт
Процесс создания виджета группы Одноклассники.
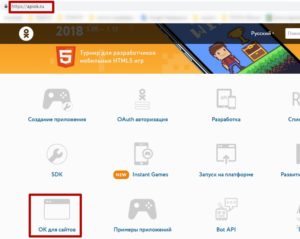
Чтобы добавить виджет группы на сайт необходимо заранее создать группу в Ок, нам понадобиться id группы, и сразу идем в спец сервис от одноклассников сайт https://apiok.ru/

Выбираете «Ок для сайтов», затем «Виджет группы».

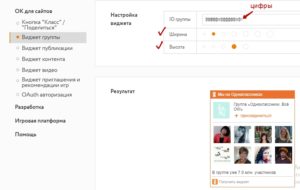
Также выставите свои настройки, то есть вставить идентификационный номер вашей группы в поле ID группы, выставить ширину и высоту, и всё. Результат смотрите прямо под настройками ниже (видны изменения при изменении настроек), и можете еще подрегулировать. Затем также копируете получившийся код, пример

и вставляете на сайт, точно также как мы поступили с виджетом Вк – см.выше.
Например, я вставила оба кода (от двух виджетов) в один блок HTML, который подписала «Следуй за нами!»
Называйте, чтоб был призыв к действию, название блока всегда можно изменить.
Удачи вам!


















![]:-> ]:->](https://moinavyki.ru/wp-content/themes/ab-inspiration/inc/qipsmiles/smiles/devil.gif)






















Оказывается, что всё устанавливается довольно просто. Надо будет и себе на сайт такие виджеты добавить.
Я в принципе знала как это сделать. Статью прочитала, думала что появилась волшебная кнопка на которую можно нажать и все сделается само, так многие думают…



Я сама надеялась, что есть такой «волшебный» сервис)))) аннет! надо ручками)))